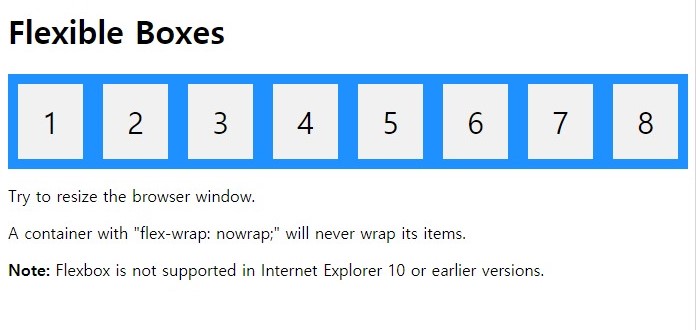
1. 기능 : 레이아웃을 똑같이 유지하도록 자동 재정렬할 때 이용 2. flex box 구성 요소 : flex container + flex item 3. 예제 브라우저 창의 크기를 조정하십시오. "flex-wrap : nowrap;"이있는 컨테이너 그 아이템을 포장하지 않습니다. 참고 : Flexbox는 Internet Explorer 10 이전 버전에서는 지원되지 않습니다. 4. comment : .flex-container{ display: flex; } 하면 자식요소들(items)은 수평 축으로 자동정렬. flex-direction: column; 이 추가되면 items 수직정렬로 바뀜. 5. flex box 속성들 * 참고: tcpschool.com, w3schools.com